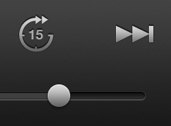
In my last post I talked about the need to find the right balance between skeuomorphic and flat design. I mentioned that Apple had just release an updated version of their Podcasts app which removed the controversial reel-to-reel visual progress animation. Some have concluded that Apple has embraced a flat approach to design. I don't think it has. I think Apple is taking an appropriate balanced approach to design. There are some elements that are essentially flat, such as the fast-forward control. Other elements have subtle but very effective depth, such as the back button and the sliders. These elements don't scream skeuomorphism nor take up huge amount of space with overly crafted real world objects. However, they do still resemble physical controls and very effectively communicate affordance. It is clear what the user can do with these controls, the fact that they can put their finger on small knob and slide it to the left or right along the slightly recessed bezel. This is exactly what I meant when I said that we need a balance. This is not a garish photo realistic use of real world object visualization but rather a suttle but amazingly effective reminder of a physical object sufficient only to communicate affordance and pleasing depth. Of course, much of design is subjective and people differ in what they prefer. And, there are changing trends in design. However, as I pointed out in my previous post, great design comes from true empathy with users and not simply following design trends unthinkingly. As one would expect, Apple again came through, in my view, with an appropriately balanced approach to design.