A Balanced Approach to Design
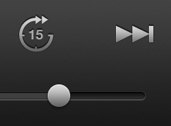
In my last post I talked about the need to find the right balance between skeuomorphic and flat design. I mentioned that Apple had just release an updated version of their Podcasts app which removed the controversial reel-to-reel visual progress animation. Some have concluded that Apple has embraced a flat approach to design. I don't think it has. I think Apple is taking an appropriate balanced approach to design. There are some elements that are essentially flat, such as the fast-forward control. Other elements have subtle but very effective depth, such as the back button and the sliders. These elements don't scream skeuomorphism nor take up huge amount of space with overly crafted real world objects. However, they do still resemble physical controls and very effectively communicate affordance. It is clear what the user can do with these controls, the fact that they can put their finger on small knob and slide it to the left or right along the slightly recessed bezel. This is exactly what I meant when I said that we need a balance. This is not a garish photo realistic use of real world object visualization but rather a suttle but amazingly effective reminder of a physical object sufficient only to communicate affordance and pleasing depth. Of course, much of design is subjective and people differ in what they prefer. And, there are changing trends in design. However, as I pointed out in my previous post, great design comes from true empathy with users and not simply following design trends unthinkingly. As one would expect, Apple again came through, in my view, with an appropriately balanced approach to design.
Great Design Requires Skeuomorphic AND Flat Approaches
I've been thinking about the skeuomorphism versus flat design debate for some time now, seriously considering both sides. For those who may somehow have missed mention of the debate, it is between those who favor designs that look like physical objects (skeuomorphic) versus those who favor digital-based designs (flat) devoid of visualizations of real objects. Although the term skeuomorphism predates computers, it is almost exclusively now used to refer to an approach to visual design of software.
The first software designs that experimented with the use of skeuomorphic techniques that I'm aware of appeared in the mid to late 1990's with Microsoft BoB and IBM's RealThings. These were early experiments designed to make computer software more approachable to novice users. These users tended to be reluctant to use computers because the machines were perceived to be difficult to use and intimidating. The idea was to make the design of the computer program look (and operate to some degree) like their real world physical counterparts. The Microsoft BoB checkbook (and check register) looked just like a paper-based checkbook and the IBM RealPhone looked and somewhat operated like a phone system common at the time. Microsoft released their work as a product whereas the IBM's effort remained an experimental project being worked on in the research labs. Microsoft BoB wasn't very successful as a product, in my view due largely to the poor choice of a cartoon, childish visual design of the overall system and not due to the introduction of skeuomorphism within components like the checkbook. Microsoft BoB had some devoted fans (some of whom I knew at the time) due to the skeuomorphic apps like the checkbook despite the rest of the unfortunate visual design of the rest of the system. Those fans much rather worked with the BoB checkbook app than the complicated Microsoft Access database on which it ran. It was unfortunate that skeuomorphism was deemed to not have been successful during that period due in my view to a very poor choice of visual design (and of course the precursor to clippy as well).
When Steve Jobs and his team at Apple ushered in new mobile hardware form factors that drastically simplified computer technology, they also chose to use skeuomorphic approaches to design to make the software on those devices be perceived as simple, familiar, and approachable. The camera includes a shutter animation, iBooks includes a wooden book shelf and books with pages that flip, the Notes app looks like a physical yellow lined notebook, the Voice Recorder app has a picture of a big microphone and a VU meter, the calendar looks like a physical calendar, the compass looks like a physical compass, maps looks like physical maps, the contacts app looks like the physical counterpart, the Calculator looks like a Braun calculator, Garageband includes visuals of piano keyboards, drums, etc. I believe that the use of skeuomorphism helped to make and continues to make these devices extremely popular, especially given their adoption by many people who aren't in the traditional technical markets for computer technology.
The last few years have seen the introduction of skeuomorphic designs that in my view are completely gratuitous. It is important to note that these came out during the post-Jobs era at Apple. The best (or worst) example of this is the Podcasts app and its use of a reel-to-reel tape recorder visual animation as a progress indicator. This animation only appears if the user swipes up on the podcast album art so it isn't serving the purpose of making the user feel immediately comfortable with an existing object. What makes this the most gratuitous example is that podcasts only came about as a digital medium so there isn't any real world analogue. This is pure eye candy. While it may provide visual interest, it really is over the top in terms of skeuomorphism. In fact, Apple apparently agrees, as evidenced by the version of the app that was just released. They've removed this control completely from the app.
On the other extreme from skeuomorphism is flat design. Proponents of flat design argue that we no longer need to use physical object visuals because digital versions have been around sufficiently long that we can simply use purely digital visual representations. Many designers have adopted this point of view and now scoff at designs that aren't completely flat and purely digital. Many of these designers also believe that Microsoft's Windows 8 is a good exemple of this flat approach to design.
Much of this debate is heated, emotional, and dogmatic in nature. I thought it might be good to get some user input on the question so I asked via social media "If you needed to toggle something on or off in an app, which of the following alternative designs would you prefer, Design A or Design B?" and I then showed the alternatives design illustrated below. While not a huge sample of respondents, 30 people indicated their preference and all 30 preferred Design A. Of course, Design A is skeuomorphic and Design B is flat. This confirmed my believe that we need to balance the interests of purist design models and trends with user preference and behavior. In my view, there is no place for a purely gratuitous use of skeuomorphism like the reel-to-reel tape player visual animation in the original version of Apple's Podcasts app but I equally worry about the use of completely flat controls that show no affordance as to what may be done with them such as Design B which is Microsoft's Windows 8 toggle control.
Great design will come from a deep understanding of the users in the target markets expected to be served by a product, a sincere empathy for the ways they think, feel, and want to interact with the world, analogue and digital. Designers have to use that information to design user experiences with the right balance of controls that have depth, and possbly analogues in the real world, along with purely flat controls that exist only in the digital world. Of course, these approaches need to be part of a meaningful and unified design system but it is clear that an unthinking adherence to an entirely skeuomorphic or flat approach to design is not the best way forward for designers if our goal is great design outcomes. A more naunced approach is required.