Who would have thought that an application that provided users the ability to input 140 characters of text, have others see it, and be able to see what others write would have become such a success. I've pointed out previously in this blog that I attribute the success of Twitter to the ability to connect with other human beings very efficiently with a minimum of technology in between.
There is a lot we can learn from this phenomenon if we collect and analyze relevant information. I did that via my two Twitter accounts (@ibmdesign and @karelvredenburg) and a polling tool. I've summarized below some of the key findings.
Twitter Use:
A total of 68% of followers have Twitter visible to them most of the day. That's a lot of people keeping track of what is on Twitter for a good portion of the day. Interestingly, Twitterers are not the same as Facebookers. Followers reported using Twitter 80% of the time and Facebook 20% but when I polled my Facebook friends the opposite was true.
Electronic Communication:
Followers responded that 65.7% of the time they interact with others during a typical day is via electronic means. Of course, this isn't just Twitter but is still astounding that two out of every three interactions people have during a typical day are via electronic means and only one out of the three is face-to-face in person communication.
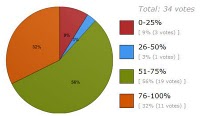
Percent of Tweets Read:
You wonder what percentage of tweets people actually read on Twitter. I asked that too. Followers reported reading 47% of tweets on average but there was a low group which read 5% and high group which read 90%. The low group typically followed a lot of people making it difficult to read a significant proportion of the tweets coming through.
Website or Clients:
On average, users reported accessing the twitter.com site only 7.6% of the time they use Twitter. The vast majority use desktop or mobile Twitter clients. The percentage is interesting because the only statistics that are ever provided for the total number of Twitter users are those of the number of people who use the Twitter.com site. If the 7.6% is at all in the ball-park, this suggests that the total number of users of Twitter exceeds that of Facebook. It would seem possible to accurately count the total number of users since the source client information is included in each tweet but nobody to my knowledge has reported those numbers.
Time to Start Tweeting:
A recent report questioned whether people who join Twitter are serious about  using it since it appeared that 60% didn't continue tweeting for the first month. I ran a poll on this one and found that 33% started reading and tweeting immediately, 18% took a week to start, 14% took more than a month, 21% took several months, and 11% took more than a year before that started. I'm actually in the several months group myself. It took me a while to figure Twitter out and friends of mine have the same experience. From these data, it would appear that 49% of people do not tweet during the first month that they've signed up for Twitter but they do after a month or much later. This itself is interesting. While the basic concepts behind Twitter is fairly straight-forward, the actual use if it with all of its conventions isn't.
using it since it appeared that 60% didn't continue tweeting for the first month. I ran a poll on this one and found that 33% started reading and tweeting immediately, 18% took a week to start, 14% took more than a month, 21% took several months, and 11% took more than a year before that started. I'm actually in the several months group myself. It took me a while to figure Twitter out and friends of mine have the same experience. From these data, it would appear that 49% of people do not tweet during the first month that they've signed up for Twitter but they do after a month or much later. This itself is interesting. While the basic concepts behind Twitter is fairly straight-forward, the actual use if it with all of its conventions isn't.
Conventions:
In a previous post on this blog I wrote the Twitter Authoring Guidelines to help people getting started with Twitter. I'd suggest that anyone still unclear about aspects of the Twitterversse to read that post. It is interesting that most of the conventions in Twitter simply involved someone starting to use a particular practice and then others following their lead. After that, the conventions are incorporated into the various Twitter clients. I've been involved with an  effort to improve the design of one of the most important elements of Twitter--the retweet. Most people use the standard "RT @name" to retweet content that someone else has written. The assumption is that this format indicates attribution of the source but virtually no change in the content. Another format "via @name" is supposed to be for retweeting with paraphasing or additional content. Everyone is aware of the former format but fewer are aware of the latter one. One of my followers proposed a new much more efficient format "~@name" which takes one in the place of three or four characters of the precious 140. It is also quite simple and elegant. Of course, I ran a poll on this too and the results showed that 69% of preferred to use the "~@name" format in place of at least some of the other formats. A full 37% want to replace both other retweeting formats with the tilde, 17% think that only the RT format should be replaced, and 14% believe that tilde should replace the "via" format. I'm now using "~@name" for all of my retweeting and encourage you to do as well.
effort to improve the design of one of the most important elements of Twitter--the retweet. Most people use the standard "RT @name" to retweet content that someone else has written. The assumption is that this format indicates attribution of the source but virtually no change in the content. Another format "via @name" is supposed to be for retweeting with paraphasing or additional content. Everyone is aware of the former format but fewer are aware of the latter one. One of my followers proposed a new much more efficient format "~@name" which takes one in the place of three or four characters of the precious 140. It is also quite simple and elegant. Of course, I ran a poll on this too and the results showed that 69% of preferred to use the "~@name" format in place of at least some of the other formats. A full 37% want to replace both other retweeting formats with the tilde, 17% think that only the RT format should be replaced, and 14% believe that tilde should replace the "via" format. I'm now using "~@name" for all of my retweeting and encourage you to do as well.
I'm quite amazed at the ability to very quickly collect this type of information using Twitter itself. Of course, it is simply self-report and thus doesn't necessarily reflect reality perfectly. However, I believe this information provides interesting insights into key aspects of the Twitterverse. As always, I'd appreciate any thoughts you may have on any of this by using the commenting feature of this blog.






 Ability and Accessibility Center. Bill describes the IBM’s kiosk business, outlines the accessiblity challenges with kiosks, details the innovative solution he designed, and summarizes the feedback he’s received on the design. We also discuss the generalizability of the solutions discussed to other touch-based user interfaces beyond kiosks. Additional information on this project is available in the
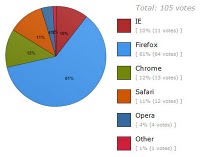
Ability and Accessibility Center. Bill describes the IBM’s kiosk business, outlines the accessiblity challenges with kiosks, details the innovative solution he designed, and summarizes the feedback he’s received on the design. We also discuss the generalizability of the solutions discussed to other touch-based user interfaces beyond kiosks. Additional information on this project is available in the  ox as they are to use Internet Explorer or Safari and those browsers are used about equally by the blog readers. Chrome is about half as popular as IE and Safari. Opera use hardly registers. Let's now look at browser use by the followers on Twitter. As shown in the pie chart, Firefox is used by 61% of followers, Chrome by 12%, Safari by 11%, IE by 10%, and Opera by 4%. Firefox leads by a large margin is browser use when considering blog readers or Twitter followers. Safari and IE are clustered together in second place and Chrome is in that pack based on the Twitter results too. Opera doesn't appear to be in the running.
ox as they are to use Internet Explorer or Safari and those browsers are used about equally by the blog readers. Chrome is about half as popular as IE and Safari. Opera use hardly registers. Let's now look at browser use by the followers on Twitter. As shown in the pie chart, Firefox is used by 61% of followers, Chrome by 12%, Safari by 11%, IE by 10%, and Opera by 4%. Firefox leads by a large margin is browser use when considering blog readers or Twitter followers. Safari and IE are clustered together in second place and Chrome is in that pack based on the Twitter results too. Opera doesn't appear to be in the running.