Insights on Creating Great Design
LinkedIn discussion groups are great. A few months ago, I posted the following question to the User Experience group: "What would you say is the single most important factor in creating a well-designed product, website, or app?" I expanded a bit on the question with "Many factors determine the likelihood of a product, website, or app having a great design. I'm interested in learning what you, as a user experience design professional, believe is the single most important factor influencing the likelihood of delivering a product, website, or app with a great design."
There are now over 150 comments and I encourage you to read the insightful individual comments by going to the LinkedIn User Experience Group. However, I thought I would summarize the key insights from the discussion here.
Many of the comments were rich in detail and often commentaries on previous comments. For the purposes of this summary, I captured the essence of the comment with a few words and then created the Wordle shown above which illustrates with increasing font size the frequency of the items being mentioned.
The cluster of items mentioned most often is made up of user goals, empathy, and user testing. The second most important cluster includes user and business goals and understanding the problem. That's followed by a cluster of simplicity, elegance, and collaboration. The remaining many items were only mentioned by few professionals.
Even though each person was asked to identify the single most important factor to them, which many found difficult, this collection paints a comprehensive picture of professional design experience. It reinforces the importance of connecting with the intended users, determining their goals through empathizing with them and understanding the problems they're experiencing, also factoring in business goals, making sure that designs are simple and elegant, collaborating with team members, and testing designs with users.
It's interesting to note that items like ease of use, usable, useful, consistent were only mentioned by a few suggesting, in my view, that most professional designers now believe that focusing on the main items in the Wordle will yield these basic attributes and go well beyond them.
While any one designer may not take this comprehensive view, the collective wisdom of this crowd of professional designers articulates well in my view the most important factors to address in order to create a great design. However, as pointed out in my "The State of Design Practice" post earlier on this blog, many designers know that these are the most important things to do but are not able to do them due to a number of challenges they experience in the organizations within which they work. Addressing those challenges and then focusing on the items identified here should be the goal of every professional designer and design organization.
I'd like to thank the members of the User Experience LinkedIn group for their insightful and articulate contributions to this important discussion.
Is Creativity Enough?
The intense interest in design is leading more and more companies to strive to achieve design excellence. However, many of them fail to achieve that excellence because they don't understand the key ingredients. There are many ingredients to driving design excellence and many misconceptions. I plan to address some of these in this and upcoming blog posts.
Many people believe that you should simply be creative and intuit a great idea. One of my fellow panelists from a startup in the Bay area argued for this approach at a conference I was speaking at recently. He worked at a startup that has seen some success but I pointed out that he was in the minority, in that the vast majority (90%) of technology startups fail. In order to increase the probably of success of a startup or of a product or system within an existing company you have to understand your users and potential users.
So, how do you do that? Some people believe that you need to do extensive and rigorous empirical research. I don't. You essentially need to empathize with your users or potential users, understand their lives, their environment, their work (if that's relevant), and very importantly, their motivations, aspirations, concerns, worries, and their emotional reactions. You have to get inside their heads and hearts. You can do that most effectively by spending time with a small representative number of them in person. Simply observe them (ethnographic observation), talk to them (structured interview), and capture their environment (screenshots, photographs, journals).
In the early stages of a healthcare project, for example, our design team visited several cancer clinics and observed all the staff to determine who did what, when, with what. We also held in-depth interviews with key members of the clinic team such as the Oncologists. In addition to understanding their role, we also asked them questions like, "what keeps you up at night?" It was this type of probing that yielded some of the most interesting and useful information.
Once we had a deep understanding of the users and potential users, we could start to explore creative solutions to problems we identified and innovations for opportunities we observed. Without this user understanding, we would have been shooting in the dark.
So, is creativity and innovation important? Absolutely. However, you increase the likelihood of success for your creative and innovative design solutions if you start with a context of who you're designing those for. So, is creativity enough? No, it first requires understanding before you develop creative designs.
Opening the Design Aperture
Design is experiencing a phenomenal surge of interest, attention, and power. This is due in large part to the leadership of Steve Jobs who through the delivery of several game-changing Apple products proved to even the toughest critics that Thomas J. Watson Jr. was right when he said that "good design is good business". Apple's success led to a realization across many industries that they should pay more attention to design and to see design within a broader context than they did previously.
This is all of course great news to designers. However, I'd like to suggest that with their newfound importance and power, designers also have much greater responsibility and in turn need to open the design aperture. Many experienced designers have learned to live within a world of severe constraint dominated by an engineering culture. If they took it upon themselves to mockup a total redesign of a product in the past, they would be informed that such a redesign wouldn't be possible due to time, resource, engineering difficulty or all three. Many designers have such mockups on their hard drives. Over time those designers learned to be more modest in their designs and, in turn, to severely limit the potential of applying their craft to make products great.
Those same designers now find themselves in a world of greater opportunity for design with fewer constraints on it. I found a Tweet by Michael Leggett, an experienced designer at Google, interesting in this regard. He was responding to someone who liked their new design and who had said "Google finally hired some designers". His response was "We've always been here - just finally being given the authority to do something bold".
Doing something bold requires designers to open their design aperture, to take a broader view of the project they're working on, and to exercise design muscles they haven't used for a while. Here's a list of practical ways designers can hone their skills in this regard.
- Empathize with and thoroughly understand the users of your product, their goals, desires, and preferences, as well as the experience they have in using the designs you create for the product they use.
- Observe design trends, your own use of products setting those trends, how well those trends are being accepted, how people are using your product, and whether any of those design ideas may work for your product design.
- Explore established interaction design patterns to see whether they would work for your product design. In addition to emerging design trends, it is often wise to be aware of and use design patterns that have been established for years because they represent what users have a natural expectation and mental model for.
- Sketch extensively and often so that you're ideating visually and capturing many alternative designs quickly and inexpensively. Resist the urge to move too quickly to a preferred design and also to a fully fleshed out high fidelity version of it.
- Critique designs with other designers regularly to glean the benefits of their combined expertise, experience, and skill. Focus on the design (not the designer), start with what's good about it and should be kept, and then explore ways the design could be improved. All designers should get experience in both the presenting and critiquing roles.
It's a great time to be a designer. There's also now great opportunity to hone design skills and to open the design aperture in order to design absolutely awesome products.
I'd appreciate any thoughts you may have on this topic communicated via the social networks I post this on as I no longer turn on commenting on this site. The social networks include LinkedIn, Twitter, Facebook, and Google+. Thanks.
Becoming a T-Shaped Designer
Some years ago, Tim Brown of IDEO introduced the term "T-shaped" to describe people who have depth of skill and experience in one discipline, represented by the vertical stroke, while also having breadth via skills and experience across other disciplines, represented by the horizontal stroke. He argued that the latter provided empathy for other disciplines and, in turn, fostered greater collaboration.
I think the concept is key to the creation of amazing products and the term perfectly captures the essence of the concept. I've been thinking a lot about our design disciplines and what designers should do to make themselves optimally effective given current trends.
It is often the case that user research specialists go off and carry out ethnographic observations, interviews, surveys, and other user studies. Interaction designers write personas, stories, and create wireframes. Visual designers create high fidelity mockups, graphics, and blueprints. Design developers build working prototypes. However, the visual designer may have no knowledge of writing code, the interaction designer may have no visual design skills, the user research specialist may not know anything about interaction design, and the design developer may know nothing about doing user research. That isn't healthy. It limits the empathy one team member will have with the others and, in turn, limits the quality of the collaboration with those other team members.
I share Tim Brown's view that everyone should strive to be more T-shaped but I've also come to believe that designers of different disciplines should minimally be familiar with but optimally develop a working level of skill in the other design disciplines. A good test of whether different types of designers are becoming more T-shaped in my experience is to look at the presentations they create. Some would argue that you should only expect to see a visually engaging and highly effective presentation coming from the visual designer. I disagree. I see no reason why any of the other disciplines involved in design can't be expected to do the same. I've been reviewing a lot of portfolios of designers from various disciplines and again have an expectation for all of them to appropriately understand what their users want from the site, to have an information architecture and navigation that is sound, be effective and engaging visually, and be implemented well. Of course, it makes sense for designers to have deep skills in one of those areas but to still have a reasonable level of skills in the others too.
I argue that the need to become more T-shaped for designers goes beyond optimizing for collaboration. I think it is critical as a design professional to have some level of skill in all other design disciplines. I would also argue that all design schools should teach and give students experience in the full range of disciplines. Of course, it would be expected that the quality of work wouldn't be as high for the non-specialist but it should be passible.
So what should practicing designers do? I would suggest three things. First, recognize and internalize the need to be more T-shaped. Consider the benefits of developing a broader set of skills. Second, start to acquire those additional skills by leveraging online or even classroom resources and also look to develop a mentoring relationship with a colleague or friend who is a specialist in the discipline you're interested in. Third, broaden your skill set not only to include other discipline skills but also a variety of interpersonal communication and collaboration skills as well. One source is my own Life Habits podcast series which is available in iTunes and on the shownotes site at lifehabits.net. In particular, I would suggest listening to episodes on topics such as authentic listening, leadership, relationships, working remotely, presentations, effective meetings, teamwork, difficult people, assertiveness, taking things personally, confirmation bias, mastering gratitude, growth mindset, and workplace challenges.
I'd appreciate any thoughts you may have on this topic communicated via the social networks I post this on as I no longer turn on commenting on this site. The social networks I've posted this on include the User Experience Group in LinkedIn, Twitter, Facebook, and Google+.
Design Patterns for the Display of Time
One of the most important constructs we typically deal with in a day is the passage of time. Despite time zone differences and whether we count to 12 twice a day or once to 24, pretty well everyone in the world has the same units of measurement of time. We wakeup at a particular time, we have meetings that start and end at specific times. some of us still watch television shows that are available at certain times, and so on. Many of the activities in our lives are governed by time.
Given its centrality to our lives, I've found it fascinating to study user interfaces for time and people's uses of them. The study of time UIs is simplified by the realization that they are pretty consistently divided into two primary patterns - analogue and digital.
Analogue is of course the older of the two and simply represents time with two main "hands" on a space with twelve sections or markers. The shorter of the two hands indicates the hour and the longer of the two the minutes (and a third optionally indicating seconds). A digital display indicates the time by showing a number of hours to the left of a colon and the number of minutes to the right of it. I provide a detailed explanation of how each works here because some of you reading this, similar to the topic I dealt with in my last post, haven't had much experience particularly reading the first of these.
I've used a combination of these two time user interface patterns over the years and still do. The above display on the left is the clock I used on my MacBook Pro desktop and the one on the right is the Nike+ Fuelband I've recently been wearing on my wrist.
I wanted to get a sense of which of these design patterns are used most frequently among my friends and followers so asked on Facebook and Twitter, "What do you typically use to check the time and is it digital or analogue? " The results showed that about 73 percent use digital most frequently and most of those virtually exclusively often on their smartphone. Those who mentioned that they used a combination typically described which clocks in houses or places of work happened to be one or the other design pattern but a very small number (1.0 percent) also made reference to a differential preference based on task or objective. I didn't explicitly add the question of why in the initial request so more people may also take this perspective than the few who made reference to it would suggest.
I, like the minority of respondents, have always been of the view that these two design patterns solve different problems and shouldn't be used interchangeably. Let me be more clear, they can be used interchangeably but not optimally. Each has a strength that the other doesn't. I use a digital display when I want to be precise and accurate while I use an analogue display when I want to get a general sense of how much time has passed or, mostly importantly, how much time is left within the hour. The latter requires the clock to be persistently visible whereas the former can be displayed on the press of a button which is the arrangement I have with the clock on my computer desktop persistently visible whereas a press of a button on the Fuelband or the iPhone is required to display the time digitally. I find that the analogue display of time is like a temporal data visualization whereas the digital display is a numeric metric. My actual preference as a user is to have a toggle available on any time between an analogue and a digital display.
I've been reflecting on my last blog post about the trend in handwriting usage and how the trend in the display of time is similar in some respects and dissimilar in others. The overall trend toward all things digital due to the increasing pervasiveness of technology in our lives underlies both of these observations. Similarly, the result, due to the technology dictating the experience rather than the humans, impacts both of these. In the case of the display of time, the technology is entirely capable of rendering either of these design patterns for time. However, the digital pattern appears to be the one most often used and it appears as well largely due to its pervasiveness that many people now appear to prefer it as well. Is this another instance of HCI having failed users? Please use the social networks to discuss this further in response to my posts there as I'm no longer accepting comments on this blog (see my previous post as to why). Thanks.
Handwriting Recognition
We worked on the design of a tablet some years ago which had a major requirement to recognize handwriting. How things have changed in a few short years. Now many young humans can't even perform handwriting recognition themselves.
The ubiquity of computers, smartphones, tablets, and game systems with their physical and software-based keyboards as well as touch, gesture, and voice input devices would seem to have made cursive/long-hand handwriting largely unnecessary. The only handwriting I do these days is limited to signing my name. I wondered how common that experience was among my social media friends and followers so, naturally, I asked them.
I asked the following simple question on Facebook to my friends and followers, "what percentage of the writing that you do during a typical day uses cursive/long-hand?". The results showed that cursive is used on average 17.8% of the time but the distribution was bimodal with a significant majority (75%) using cursive for less than 5 percent of the time. Those friends and followers thus were much like me using handwriting for little more than signing their name. Interestingly though, a few still use cursive for the majority of their writing and find great utility in it.
This direction suggests that computer manufacturers wouldn't have much of a market if they created a tablet with handwriting recognition. That was a rather hard problem to solve anyway so I'm sure that manufacturers aren't too upset by the shrinking of this market. It also means that handwriting skills are also not being practiced and, in fact, many school systems don't teach it anymore either. Given these trends, cursive handwriting may well go the way of calligraphy, a rare skill practiced by a select few practitioners.
I also find it interesting to ponder what happened here. This is a case of humans adapting to computer interaction rather than computer design adapting to the way that humans desire to interact. This is particularly the case regarding keyboards. Had handwriting recognition become really effective, maybe humans wouldn't have had to adapt to using the very unnatural physical or software-based keyboards. Maybe handwriting wouldn't now be in such decline. Did HCI fail users in this case?
Is Blog Commenting Dead?
I recently moved my blog site to a new responsive design platform and as I made the move I gave some thought to what I wanted to keep and what I wanted to drop. One of the elements of the blog that I'm considering dropping is commenting. While commenting was rather central to blogging in the early days of the technology, there are now three reasons why I'm considering dropping the capability: spam, the decline of RSS readers, and the increased use of social media services.
It appears that even though email spam still exists, companies providing email services have largely won the battle of preventing most of it from getting to users. That isn't the case for blog commenting spam. Likely due to the desire to improve search engine optimization, automated systems now regularly submit text and some links as comments on blogs. Marking those as spam and deleting them takes a surprising amount of time for blog authors. So much so, that this itself may well be enough of a reason to turn off commenting on my site. Other bloggers have experienced problems with trolls which had led some of them to turn off commenting or to abandon blogging altogether in favor of sending out newsletters instead in a couple of instances. I haven't experienced that problem thankfully but the spam comments are bad enough.
I've also noticed that over time the number of legitimate substantive comments has gone down. I think that's partly due to the fact that I don't just write a blog post and leave others to find their way to it. You used to be able to do that because many people used RSS readers and would thereby subscribe to a feed and then be notified of a new blog post that they could then either read in the RSS reader itself or on the blog site. Google realized that the use of its own Google Reader service was drastically declining and therefore decided to kill the service. While there have been complaints and a rush to alternative services, most of the attention given to the demise of Google Reader was by journalists who naturally still used the service. Most regular people simply don't anymore.
People now write a blog post and then tell others about it via the social networks. A natural outcome of that method of notification is that those services also have a built-in commenting system. It's much more natural to immediately comment on a Tweet, Facebook update, or LinkedIn post in-line then to go to the blog itself and leave a comment there. I've posted links to many blog posts and had healthy discussions about them on the social networks while virtually no comments were left on the blog site.
I'm therefore considering turning off commenting and simply using the blog as an authoring and publishing environment. I'd appreciate your thoughts on this and any experience you may have on this (likely via the social networks where I'll post a link to this).
Extremes in Design Practice
I've worked my whole career within a design environment that was expected to yield product revenue as a result of customers realizing substantial direct business benefit from using the product. While I regularly celebrate the increasing importance of design in all aspects of society, I worry about two particular trends that I'm seeing that are less positive for the discipline.
One trend involves the use of design to simply attract more eyeballs. Startup companies know that they need great design, particularly visual design, to initially make them interesting to early adopter eyeballs, then to investors in order to be seen by even more eyeballs, and finally to have enough eyeballs to be sufficiently interesting to companies like Facebook, Google, and Yahoo! in order to acquire them. The latter companies, in turn, are simply interested in increasing the number of eyeballs staring at the digital properties they own so that they can sell advertising that will motivate some of the people attached to those eyeballs to buy actual products. I worry how sustainable this direction is with so much of design concentrated on essentially the advertising business. Of course these large companies do other things too that are of direct substantive value but the vast majority of their revenue comes solely from selling advertising. The role of design in advertising has a long history too but it is the redirection of product design into serving the needs of advertising that is unhealthy for the discipline in my view.
Another trend could actually be considered to be the opposite to this one and that is the competitive direct selling of design services on a massive scale online. Online sites are emerging which claim to have a quarter of a million designers signed up and who compete with one another for design work projects. This isn't conceptually a bad thing in that it would seem to provide a ready marketplace for designers to make a living without having to first be hired into design firms. However, what worries me about this trend is the potential cheapening or commoditization of the discipline's work. Just like huge big box department stores who maniacle drive down prices to the point where suppliers end up with razor thin profit margins and have to do everything they can to reduce costs, this trend in design services similarly may well lead to driving lower prices and reducing costs.
I think we need to balance these two trends with an additional direction which involves companies who produce actual products realizing the importance of great design to their success. The effective leveraging of design by these companies is also happening and will yield real business and personal value for their customers and users. We must remember that it is these companies who are the advertisers that sustain the first category mentioned above and we need both for a healthy ecosystem for commerce and design.
Academic Design Research & Commercial Design Practice
All disciplines and professions rely on academic research to improve their practice. Medical doctors, for example, rely on academic medical research to improve their diagnostic and treatment practices and outcomes. They also rely on industry research as well to augment the academic research in specific areas such as pharmacology. And, of course, there is always pure academic research that explores furthering human knowledge which also occasionally impacts medical practice.
Design should similarly also have solid academic research on which to base its practice and the improvement in that practice. However, I'm concerned that it doesn't, or at least not commerserate with the increasing importance of design.
I attended the Computer-Human Interaction (CHI) conference in Paris, France a few weeks ago, after not having attended for some years. Although there were notable exceptions, I was struck by the lack of relevance to commercial design practice of the vast majority of presentations, papers, and posters at the conference. One of the notable exceptions was a paper specifically exploring this topic. It was a paper by David Roedl and Erik Stolterman of Indiana University with the title, "Design research at CHI and its applicablity to design practice". There were two parts to the research they presented, the first an analysis of previous CHI papers and the second a set of interviews with design practitioners about academic design research.
For the first part, they examined all the papers that were part of the CHI conference in 2011. Of a total of 468 papers, they found 35 that made some reference to the work presented being relevant to design practice. Strangely absent from their paper is the observation that this number in itself is rather on the low side.
Only 7.5 percent of all papers presented were actually related to design practice! They go on to analyze the few papers that were intended to address design practice and found that even these had significant issues that limited their effectiveness. The issues all had to do with a general lack of understanding of real-life design practice and/or a desire to address the complexities in such environments. For example, the issues included the over-generalization of design situations, the lack of respect for the complexity of group decision making, the lack of consideration for the burden of limited time and resources, and the priorization of design exploration (divergence) rather than synthesis (convergence). The second part of the study involving the structured interviews with 13 design practitioners yielded results further questioning the relevance of academic design research to commercial design practice.
I should point out that I'm fully aware of the various models of academic research having served on the NSERC University Education Committee for some years. University research programs should have a balance between programmatic research which involves a series of studies investigating a specific set of questions of direct pragmatic relevance and what is often called "pure research" which involves investigators pursuing entirely "blue-sky" exploratory directions aiming to simply further human knowledge and understanding. Both of these types of research are incredibly important to pursue and design research has to broadly include these two types as well. The problem is the balance. While a 50/50 balance need not be the target, we have to do a lot better than 7.5/92.5!
I've been thinking about this topic since the CHI conference and in particular duing my recent trip to China. I met with professors and students at two design schools in universities in Shanghai and Beijing and was struck by their extremely pragmatic focus and their desire to directly impact commercial design practice. Their focus was perhaps a little too heavily weighted to commercial practice. However, it was refreshing to see.
I'm again increasing my involvement with design schools and universities over the next while and am planning to advocate for a more healthy balance in their design research focus to ensure that a larger proportion of the design research that is carried out is in fact directly relevant to commercial design practice.
A Balanced Approach to Design
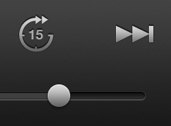
In my last post I talked about the need to find the right balance between skeuomorphic and flat design. I mentioned that Apple had just release an updated version of their Podcasts app which removed the controversial reel-to-reel visual progress animation. Some have concluded that Apple has embraced a flat approach to design. I don't think it has. I think Apple is taking an appropriate balanced approach to design. There are some elements that are essentially flat, such as the fast-forward control. Other elements have subtle but very effective depth, such as the back button and the sliders. These elements don't scream skeuomorphism nor take up huge amount of space with overly crafted real world objects. However, they do still resemble physical controls and very effectively communicate affordance. It is clear what the user can do with these controls, the fact that they can put their finger on small knob and slide it to the left or right along the slightly recessed bezel. This is exactly what I meant when I said that we need a balance. This is not a garish photo realistic use of real world object visualization but rather a suttle but amazingly effective reminder of a physical object sufficient only to communicate affordance and pleasing depth. Of course, much of design is subjective and people differ in what they prefer. And, there are changing trends in design. However, as I pointed out in my previous post, great design comes from true empathy with users and not simply following design trends unthinkingly. As one would expect, Apple again came through, in my view, with an appropriately balanced approach to design.
Great Design Requires Skeuomorphic AND Flat Approaches
I've been thinking about the skeuomorphism versus flat design debate for some time now, seriously considering both sides. For those who may somehow have missed mention of the debate, it is between those who favor designs that look like physical objects (skeuomorphic) versus those who favor digital-based designs (flat) devoid of visualizations of real objects. Although the term skeuomorphism predates computers, it is almost exclusively now used to refer to an approach to visual design of software.
The first software designs that experimented with the use of skeuomorphic techniques that I'm aware of appeared in the mid to late 1990's with Microsoft BoB and IBM's RealThings. These were early experiments designed to make computer software more approachable to novice users. These users tended to be reluctant to use computers because the machines were perceived to be difficult to use and intimidating. The idea was to make the design of the computer program look (and operate to some degree) like their real world physical counterparts. The Microsoft BoB checkbook (and check register) looked just like a paper-based checkbook and the IBM RealPhone looked and somewhat operated like a phone system common at the time. Microsoft released their work as a product whereas the IBM's effort remained an experimental project being worked on in the research labs. Microsoft BoB wasn't very successful as a product, in my view due largely to the poor choice of a cartoon, childish visual design of the overall system and not due to the introduction of skeuomorphism within components like the checkbook. Microsoft BoB had some devoted fans (some of whom I knew at the time) due to the skeuomorphic apps like the checkbook despite the rest of the unfortunate visual design of the rest of the system. Those fans much rather worked with the BoB checkbook app than the complicated Microsoft Access database on which it ran. It was unfortunate that skeuomorphism was deemed to not have been successful during that period due in my view to a very poor choice of visual design (and of course the precursor to clippy as well).
When Steve Jobs and his team at Apple ushered in new mobile hardware form factors that drastically simplified computer technology, they also chose to use skeuomorphic approaches to design to make the software on those devices be perceived as simple, familiar, and approachable. The camera includes a shutter animation, iBooks includes a wooden book shelf and books with pages that flip, the Notes app looks like a physical yellow lined notebook, the Voice Recorder app has a picture of a big microphone and a VU meter, the calendar looks like a physical calendar, the compass looks like a physical compass, maps looks like physical maps, the contacts app looks like the physical counterpart, the Calculator looks like a Braun calculator, Garageband includes visuals of piano keyboards, drums, etc. I believe that the use of skeuomorphism helped to make and continues to make these devices extremely popular, especially given their adoption by many people who aren't in the traditional technical markets for computer technology.
The last few years have seen the introduction of skeuomorphic designs that in my view are completely gratuitous. It is important to note that these came out during the post-Jobs era at Apple. The best (or worst) example of this is the Podcasts app and its use of a reel-to-reel tape recorder visual animation as a progress indicator. This animation only appears if the user swipes up on the podcast album art so it isn't serving the purpose of making the user feel immediately comfortable with an existing object. What makes this the most gratuitous example is that podcasts only came about as a digital medium so there isn't any real world analogue. This is pure eye candy. While it may provide visual interest, it really is over the top in terms of skeuomorphism. In fact, Apple apparently agrees, as evidenced by the version of the app that was just released. They've removed this control completely from the app.
On the other extreme from skeuomorphism is flat design. Proponents of flat design argue that we no longer need to use physical object visuals because digital versions have been around sufficiently long that we can simply use purely digital visual representations. Many designers have adopted this point of view and now scoff at designs that aren't completely flat and purely digital. Many of these designers also believe that Microsoft's Windows 8 is a good exemple of this flat approach to design.
Much of this debate is heated, emotional, and dogmatic in nature. I thought it might be good to get some user input on the question so I asked via social media "If you needed to toggle something on or off in an app, which of the following alternative designs would you prefer, Design A or Design B?" and I then showed the alternatives design illustrated below. While not a huge sample of respondents, 30 people indicated their preference and all 30 preferred Design A. Of course, Design A is skeuomorphic and Design B is flat. This confirmed my believe that we need to balance the interests of purist design models and trends with user preference and behavior. In my view, there is no place for a purely gratuitous use of skeuomorphism like the reel-to-reel tape player visual animation in the original version of Apple's Podcasts app but I equally worry about the use of completely flat controls that show no affordance as to what may be done with them such as Design B which is Microsoft's Windows 8 toggle control.
Great design will come from a deep understanding of the users in the target markets expected to be served by a product, a sincere empathy for the ways they think, feel, and want to interact with the world, analogue and digital. Designers have to use that information to design user experiences with the right balance of controls that have depth, and possbly analogues in the real world, along with purely flat controls that exist only in the digital world. Of course, these approaches need to be part of a meaningful and unified design system but it is clear that an unthinking adherence to an entirely skeuomorphic or flat approach to design is not the best way forward for designers if our goal is great design outcomes. A more naunced approach is required.
Fingers and Thumbs
Mobile devices have transformed the way we deal with computer technology. We now have amazingly powerful computers that fit into the palms of our hands making it possible to have them with us at all times and be able to do many of the tasks we used to only be able to do on computers and more.
The miniturization of this technology has given us amazingly high quality displays and the integration of multiple capabilities such as cameras, GPS, accelerometers, and the like. However, getting information into these tiny devices, while improving, still has a ways to go. Even though speech technologies are improving, most people still use software keyboards. The use of software keyboards isn't uniform either though with some people using their thumbs, others using their fingers, and yet others preferring the swipe type keyboard alternatives. As usual, I thought I would ask my social media networks what they do. I asked "Do you use your thumb(s), finger(s), or voice when entering information into you Smartphone?" The results are shown to the right. Voice input was predictably low at 8 percent and alternative keyboard input technologies that involve swiping across the keys yielded an even smaller number (but then I didn't specifically list this as an alternative). The majority of respondents indicated that they use their thumbs but, surprising to me and to others on Twitter who commented on this, fingers were preferred by fully 34 percent of respondents. Of note as well is that 2 percent of those who use thumbs actually only use one thumb and 4 percent of those who use fingers, just use one.
I rarely use Siri now and use both thumbs when entering information into my iPhone. I thought that most people were roughly the same and was surprised to see people using their fingers. However, these results indicate that I was wrong and I suspect that others may be surprised by these results too.
What implications does this have for designers of mobile apps? First, absolutely minimize the information that a user has to enter into your app given that it is still a suboptimal input mechanism. And second, don't assume that users are using their thumbs. The designers of Flipboard (an app that I love and many, many others do too) decided to adopt an entirely new interaction pattern when they moved their app from the iPad to the iPhone with the former optimized for fingers and the latter optimized for thumbs. These results call into question the assumption that Smartphone users use their thumbs. Of course the majority of Smartphone users use their thumbs, according to my unscientific study, but a sizable percentage of users actually use their fingers.
Lastly, we smug thumb Smartphone users should stop snickering at the occasional friend or family member who uses their fingers on their Smartphone and realize that there are more of them than we initially realized.
The State of Design Practice
I wrote a book some ten years ago with a couple of colleagues (Scott Isensee and Carol Righi) called "User-Centered Design: An Integrated Approach" which outlined a comprehensive system for introducing UCD to an organization and specified the key methods that should be carried out. This work was an elaboration and extension of the pioneering work of Don Norman and colleagues. I followed the book up some years later with an article in the Communications of the ACM entitled "The State of User-Centered Design Practice" which reported the results of some research that some colleagues (Ji-Ye Mao, Paul Smith, and Tom Carey) and I had conducted getting information from UXD practitioners at more than 100 companies and investigating, among other things, the differences between what is known to be best practice and what actually is carried out inside companies. Even though the importance of design was increasing, practitioners in most companies reported a significant difference between the known best practice and their day-to-day experience.
ten years ago with a couple of colleagues (Scott Isensee and Carol Righi) called "User-Centered Design: An Integrated Approach" which outlined a comprehensive system for introducing UCD to an organization and specified the key methods that should be carried out. This work was an elaboration and extension of the pioneering work of Don Norman and colleagues. I followed the book up some years later with an article in the Communications of the ACM entitled "The State of User-Centered Design Practice" which reported the results of some research that some colleagues (Ji-Ye Mao, Paul Smith, and Tom Carey) and I had conducted getting information from UXD practitioners at more than 100 companies and investigating, among other things, the differences between what is known to be best practice and what actually is carried out inside companies. Even though the importance of design was increasing, practitioners in most companies reported a significant difference between the known best practice and their day-to-day experience.
Design is seen as even more important now, as pointed out elsewhere in the blog thanks largely to Steve Jobs and Apple. I thought it would be good to have another look at the state of actual practice so I turned to the LinkedIn "User Experience" discussion group and asked the question shown here.

Although I posted the question some time ago, the responses picked up significantly recently and have been fairly extensive and from a variety of different companies. The discussion is ongoing but I thought it might be good to summarize the key themes at this point here. There were five key themes among the comments which each were mentioned by a substantial number of practitioners.
Management Understanding/Buy-in: An overriding theme mentioned by many concerned the lack of understanding regarding the need for, execution of, and requisite resources required for User Experience Design. This resulted in insufficient importance given to design and inadequate resources being applied to it.
Missing or Vague Requirements: Many practitioners mentioned the challenges they faced in attempting to carry out User Experience Design activities when the projects hadn't been given appropriate business requirements from Project Management. The requirements were either missing entirely or sufficiently vague as to have little value.
Resources to do User Research: Practitioners overwhelmingly reported dissatisfaction with not having the resources to carry out one of the most powerful design methods: user research. This finding is consistent with the results I reported in the Comunications of the ACM article mentioned above. The combination of missing or vague requirements and little nor no user research leads to designers essentially working in the dark.
Everyone Thinks They're a Designer: Another common theme reported by many respondents dealt with the problem of project managers, executives, and developers all thinking that they're capable of doing design themselves. One respondent also astutely observed that designers are often guilty of assuming the developers know nothing about design which is also problem.
Suboptimal Day-to-Day Practices: The above themes were reported about equally by respondents as being substantial major problems. A fifth theme emerged that dealt with a variety of day-to-day frustrations or suboptimal practices. These included the following.
- Being handed a design by development and being asked to "make it usable" or by a project manager and asked to "clean it up".
- Presenting a wireframe when the expectation was the finished, polished design.
- Not being able to iterate on the design based on user feedback and simply being expected to come up with the completed design in one iteration.
- Being told that it is too costly or will take too long to build the design or that it will be addressed in the next release.
- Being expected to adopt designs that are perceived to be industry leading.
- With no audience definition being told to "design for everyone".
- Not addressing the findings from user research when it is carried out.
- Having to deal with everyone on the team thinking that they're the user.
- The difference between UI and UX not being understood.
- Losing sight of the primary objectives of the project and getting distracted by other tangible results.
- Unrealistic deadlines and evolving scope creep.
The experiences of the User Experience Design practitioners that responded to my question clearly articulated the challenges that remain to be addressed in many companies. As I pointed out in my Communications of the ACM article, companies may have the mistaken notion that design is being carried out effectively simply by having hired designers. However, these results reinforce the need for companies to more deeply understand User Experience Design and to address the issues summarized here.
Although some methods and technologies have evolved, the essence of the integrated approach that was outlined in our book ten years ago still applies and my experiences with leadership teams validates it as well. The integrated approach that my coauthors and I published stresses that the commitment to design excellence and the investment in it has to start at the top of the company, clear business objectives must be set by Product Management, user research needs to be carried out to provide the foundation for design informing personas and scenarios, design needs to be carried out by those trained in the disciplines of design and start with low fidelity prototypes evolving through iterations involving regular user feedback and innovation explorations into high fidelity prototypes and code. Product management, design, and development need to work collaboratively and iteratively leveraging each other's skills. The entire team has to share the commitment to achieving the established business objectives with the effective leveraging of User Experience Design. While this isn't easy, it does yield significant dividends when deployed and executed optimally.
I'd like to thank the members of the LinkedIn User Experience discussion group for their experiences and insights.
Innovative Mobile App Designs
The number of mobile devices is increasing exponentially and so is the number of apps being developed for those devices. The design of many of those apps while effective, often isn't exemplary. However, the mobile space is seeing its share of true creativity and innovation. In fact, the introduction of a novel design often sets the direction for other apps to adopt aspects of that design as well.
I try to stay on top of innovative designs myself by following podcasts, reading blogs, and exploring app stores. However, as usual, I thought I'd also leverage the wisdom of the social media crowd. I asked, "which mobile app would you say currently has the most creative, innovative, and usable design?" The feedback I received is summarized in the wordle on the right. A larger font size indicates a greater number of people having chosen that app. The results illustrate some clear front runners: Flipboard, Path, and Clear. While the remaining apps have some interesting features, we'll focus here on the apps which were mentioned by the most people. I also followed up with the people who selected particular apps to ask them what aspects of the design of the app they most appreciated.
"which mobile app would you say currently has the most creative, innovative, and usable design?" The feedback I received is summarized in the wordle on the right. A larger font size indicates a greater number of people having chosen that app. The results illustrate some clear front runners: Flipboard, Path, and Clear. While the remaining apps have some interesting features, we'll focus here on the apps which were mentioned by the most people. I also followed up with the people who selected particular apps to ask them what aspects of the design of the app they most appreciated.
Flipboard first came out on the iPad and set a design direction there with its novel design patterns and when it came out on the iPhone it did it again but, importantly, with different design patterns. It provides the capability to aggregate content from a growing list of providers but importantly from Facebook and Twitter. The design attributes people mentioned as being exemplary include "a fluid and simple UI", "amazingly beautiful graphics", and "overall ease of use", and "integration". Flipboard truly transformed the aggregation and rendering of content. For example, information from Twitter in most other places is shown as a continuous stream of text which sometimes allows for the inline rendering of photos, visuals, and videos. However, Flipboard turns that content automatically into a beautiful multicolumn magazine style layout which maximizes the rendering of non-textual information and the appropriate clustering of textual and non-textual information together. The navigation model Flipboard uses on the iPad is hand/finger gesture based with horizonal page flipping whereas on the iPhone it is thumb based with vertical page flipping. The page flipping is reinforced with a suble, yet satisfying page turn animation. Both form factor designs have an opening category selection screen which provides the home base that can be returned to with a tap or two. Individual content items can be drilled into by tapping. Flipboard is the app I use on my iPad and iPhone to access social media, news, and blog information. Pulse News is also an information source aggregator and it is instructive here when discussing Flipboard to point out that Pulse is similar in some ways except that it uses a navigable grid with sources being able to be navigated vertically and content items horizontally. Selecting a story in Pulse brings it in as an information card animating from the right and partially overlaying the base content grid in the iPad version and as a full page story on the iPhone. The design patterns used by both Flipboard and Pulse are really effective for the type of content they provide.
with its novel design patterns and when it came out on the iPhone it did it again but, importantly, with different design patterns. It provides the capability to aggregate content from a growing list of providers but importantly from Facebook and Twitter. The design attributes people mentioned as being exemplary include "a fluid and simple UI", "amazingly beautiful graphics", and "overall ease of use", and "integration". Flipboard truly transformed the aggregation and rendering of content. For example, information from Twitter in most other places is shown as a continuous stream of text which sometimes allows for the inline rendering of photos, visuals, and videos. However, Flipboard turns that content automatically into a beautiful multicolumn magazine style layout which maximizes the rendering of non-textual information and the appropriate clustering of textual and non-textual information together. The navigation model Flipboard uses on the iPad is hand/finger gesture based with horizonal page flipping whereas on the iPhone it is thumb based with vertical page flipping. The page flipping is reinforced with a suble, yet satisfying page turn animation. Both form factor designs have an opening category selection screen which provides the home base that can be returned to with a tap or two. Individual content items can be drilled into by tapping. Flipboard is the app I use on my iPad and iPhone to access social media, news, and blog information. Pulse News is also an information source aggregator and it is instructive here when discussing Flipboard to point out that Pulse is similar in some ways except that it uses a navigable grid with sources being able to be navigated vertically and content items horizontally. Selecting a story in Pulse brings it in as an information card animating from the right and partially overlaying the base content grid in the iPad version and as a full page story on the iPhone. The design patterns used by both Flipboard and Pulse are really effective for the type of content they provide.
Path is another app that was recommended as being among the most creative, innovative, and usable. Those mentioning it used words like "amazing" and "beautiful design". Path is an alternative social media service for just those friends and family with whom you have a close relationship. The number of "friends" you can have on Path I believe is currently about 150. The app is beautiful visually and is fast. However, I find it's controls to be particularly effective. Path has an animated control that appears once you start scrolling down the timeline and shows you the date and the time of the updates being shown. It's nice for the use case when you know there was an update at on a particular day and time that you'd like to access. It's important to point out that it isn't pervasively visable and the dynamically updated clock adds visual interest and relevant information which also appropriately draw your attention to the control even though it is quite small.
can have on Path I believe is currently about 150. The app is beautiful visually and is fast. However, I find it's controls to be particularly effective. Path has an animated control that appears once you start scrolling down the timeline and shows you the date and the time of the updates being shown. It's nice for the use case when you know there was an update at on a particular day and time that you'd like to access. It's important to point out that it isn't pervasively visable and the dynamically updated clock adds visual interest and relevant information which also appropriately draw your attention to the control even though it is quite small.  The second control of interest is a menu that appears when the plus sign at the bottom left of the screen is pressed. The menu animates fan-like with a satisfying bounce when opened and includes a rather whimsical spinning and springing back into the plus sign when it is dismissed. The control provides a quick way of indicating what type of update is being created (photo, people, location, music, thought, or sleep/wake). The number of likes are shown with a happy face and a number. Path does a particularly good job of optimizing space for content which is rendered beautifully but it does this by also minimizing the screen real estate that is used by controls. When controls are used, they include animations and visuals that are engaging, informative, and whimsical.
The second control of interest is a menu that appears when the plus sign at the bottom left of the screen is pressed. The menu animates fan-like with a satisfying bounce when opened and includes a rather whimsical spinning and springing back into the plus sign when it is dismissed. The control provides a quick way of indicating what type of update is being created (photo, people, location, music, thought, or sleep/wake). The number of likes are shown with a happy face and a number. Path does a particularly good job of optimizing space for content which is rendered beautifully but it does this by also minimizing the screen real estate that is used by controls. When controls are used, they include animations and visuals that are engaging, informative, and whimsical.
Another innovative app that was mentioned was Clear.  It is essentially a to-do list organizer. Those recommending it particularly liked its "gesture based interface", that it was "simple", and its use of "color". The design pattern that Clear uses is one where virtually everything is accomplished on a single screen via direct manipulation with the content, and only the content, showing on the screen. This app is the ultimate in getting rid of any controls or app-specific chrome. All you see is the content. It is also the ultimate app for doing everything intuitively by direct manipulation. If you'd like to add an item at a particular point in your list, you simply pinch apart the items above and below and then proceed to add your item. You indicate that an item is complete by swiping across it left to right and if you'd like to delete an item, you swipe from right to left. To move an item, you just tap on it and drag it to where you'd like it to go. You can also swipe up and down to access a menu and multiple lists. I actually only use a single list and thus only ever deal with what you see in the photo on the right.
It is essentially a to-do list organizer. Those recommending it particularly liked its "gesture based interface", that it was "simple", and its use of "color". The design pattern that Clear uses is one where virtually everything is accomplished on a single screen via direct manipulation with the content, and only the content, showing on the screen. This app is the ultimate in getting rid of any controls or app-specific chrome. All you see is the content. It is also the ultimate app for doing everything intuitively by direct manipulation. If you'd like to add an item at a particular point in your list, you simply pinch apart the items above and below and then proceed to add your item. You indicate that an item is complete by swiping across it left to right and if you'd like to delete an item, you swipe from right to left. To move an item, you just tap on it and drag it to where you'd like it to go. You can also swipe up and down to access a menu and multiple lists. I actually only use a single list and thus only ever deal with what you see in the photo on the right.
I love how these apps have pushed the design envelope by driving greater engagement through beautiful visuals, effective animation, efficient and natural navigation and actions, and minimal use of controls that are persistent. The mobile design space is an exciting one with new apps like these appearing regularly which raise the bar on innovation, creativity, and usability.
Experiences with Speech Technology
Many technologies are introduced well before they're ready for regular use. It also often takes a combination of factors to come together to enable the successful adoption of a technology. The alternative interaction technologies - touch, gesture, and speech - have all gone through this transition. They started off in![]() research labs with demonstration experiments shown regularly at academic conferences. Then the technologies moved into product development labs and eventually into early products. Touch is now well establshed pervasively across many markets by being very successfully used in smartphones and tablets. Gesture was introduced in the casual game market with consoles. It represents a novel and interesting interaction technology but doesn't appear to be compelling enough to be heavily used even in that market although it does still show significant promise. Speech technology has been around the longest in some commercial form, probably has the greatest promise, and yet it has been the one that has proven to be the toughest one to move into widespread adoption and use.
research labs with demonstration experiments shown regularly at academic conferences. Then the technologies moved into product development labs and eventually into early products. Touch is now well establshed pervasively across many markets by being very successfully used in smartphones and tablets. Gesture was introduced in the casual game market with consoles. It represents a novel and interesting interaction technology but doesn't appear to be compelling enough to be heavily used even in that market although it does still show significant promise. Speech technology has been around the longest in some commercial form, probably has the greatest promise, and yet it has been the one that has proven to be the toughest one to move into widespread adoption and use.
Speech dictation especially in specialized domains has been successfully used for many years. However, it was the development of smartphones, high bandwidth connections, and cloud technologies that provided the environment for speech technologies to be adopted more widely and generally. I now use speech technology to select the person to dial, execute some searches, and for some dictation. I find that it works quite well but I'd like to use it more pervasively than I do now. I also wondered what other people's experiences have been with speech technology so, as usual, I turned to the social networks and asked "Do you use speech technology? If so, how and for what? If not, why not?"
A total of 53% of those who responded said that they used speech technology. The themes regarding use of the technology stressed hands-free contexts like driving, riding a bike, running, as well as simply "laziness and convenience". Most appeared to be quite happy with it. Those who didn't use the technology gave the following reasons why they didn't.
- Slower than a keyboard
- Too error-prone
- Too easy for others to listen in
- Not good in noisy environments
- Too much effort
- Not accurate enough
- Too inconvenient
- Doesn't work everywhere that a keyboard does
- Doesn't recognize Indian accents very well
- Doesn't recognize French accents very well
- Have to repeat too often
- Needs to be more readily accessible
It would appear, therefore, that speech technology is coming of age and successfully used by some people quite regularly typically when they can't or don't want to use their hands. However, the technology still has to improve in a number of ways including speed, accuracy, pervasiveness, and globalization to be used by an even greater number of people. I think we're on the cusp of the effective pervasive use of speech as an important interaction technology.
Increasing Trend in Digital Interactions
We all have a sense that our world is getting more pervasively digital. However, I wanted to get a sense of the degree to which that change is happening with regard to our day-to-day communication. As I often do, I turned to my friends and followers on the social networks to get a reading. I did a survey three years ago asking questions on a variety of topics including this one. So, I thought it would be good to ask the key question again and see what change, if any, there has been in the use of electronic communication. I asked the following question on Twitter and Facebook: What percent of your interactions with others during a typical day would you say are via electronic means versus face-to-face? The results were pretty dramatic. In 2009, people responded that 65.7 percent of their interactions were via electronic means and the corresponding number in 2012 was shown to be 77.0 percent. A 11.3 percent increase in three years is quite amazing. Although this isn't a particularly scientific survey, it reinforces a pretty substantial trend toward more and more of our communication and interaction being experienced digitally. I'll follow up further to investigate additional factors underlying this trend, such as work versus personal interactions, the degree to which the communication leverages mobile devices, etc., and will report those results here as well.
question on Twitter and Facebook: What percent of your interactions with others during a typical day would you say are via electronic means versus face-to-face? The results were pretty dramatic. In 2009, people responded that 65.7 percent of their interactions were via electronic means and the corresponding number in 2012 was shown to be 77.0 percent. A 11.3 percent increase in three years is quite amazing. Although this isn't a particularly scientific survey, it reinforces a pretty substantial trend toward more and more of our communication and interaction being experienced digitally. I'll follow up further to investigate additional factors underlying this trend, such as work versus personal interactions, the degree to which the communication leverages mobile devices, etc., and will report those results here as well.
Design of the Web's Perceived Value
The earliest version of the commercial internet had a business model which required users to pay for its use and its services. Companies like CompuServe, Prodigy, and America Online sold customers these products. An integral part of the design of those products was the fact that you had to pay for them and that, in turn, led to their perceived value to users. Google and Facebook as well as a host of other contemporary companies have designed their products to be free services which has resulted in a perception by their users of the services having a very low monetary value to them. Many often balk at the use of the term "products" when referring to what these companies provide. Of course, these companies are supported through advertising revenue or venture capitalist funding with the promise of future advertising revenue based solely on the number of eye balls staring at those services and the resulting potential ad impressions. In its most recent earnings statement, Google reported that $10.2 of its total $10.65 billion in revenue for the quarter came from advertising. It is also expected that Facebook has even greater ad revenue potential given its greater reach. Of course, the value in this advertising is in its ability to target advertising for particular products with laser precision at potential buyers of that product based on the advertiser's detailed knowledge of the receiver of that advertising. The way the advertiser is able to get that detailed knowledge is by Google and Facebook making more and more of that information about their users available.
and its services. Companies like CompuServe, Prodigy, and America Online sold customers these products. An integral part of the design of those products was the fact that you had to pay for them and that, in turn, led to their perceived value to users. Google and Facebook as well as a host of other contemporary companies have designed their products to be free services which has resulted in a perception by their users of the services having a very low monetary value to them. Many often balk at the use of the term "products" when referring to what these companies provide. Of course, these companies are supported through advertising revenue or venture capitalist funding with the promise of future advertising revenue based solely on the number of eye balls staring at those services and the resulting potential ad impressions. In its most recent earnings statement, Google reported that $10.2 of its total $10.65 billion in revenue for the quarter came from advertising. It is also expected that Facebook has even greater ad revenue potential given its greater reach. Of course, the value in this advertising is in its ability to target advertising for particular products with laser precision at potential buyers of that product based on the advertiser's detailed knowledge of the receiver of that advertising. The way the advertiser is able to get that detailed knowledge is by Google and Facebook making more and more of that information about their users available.
Users are upset about the constant changes to the services that they use everyday with every change targetted at making more of their information available to advertisers. However, they're not upset enough to not want to give up the free nature of the service. In a recent discussion on my Facebook account showed that fully 75 percent of my friends wouldn't pay $5 per month for an ad free version of Facebook. Given the initial design of these services as being free, it isn't possible now to introduce even a small fee for their use. What I find strange and unfortunate about this is that I can think of no other industry that relies exclusively on advertising revenue because its customers aren't willing to pay even a small amount of their own money for the products of that industry. I worry how sustainable such a nondiversified business model is for the industry as a whole.
There are portions of the industry that are trying to design offerings that include payment. Apps are a good example. However, as I've written about elsewhere in this blog previously, the monetary value designed into those products is also incredibly low. Most apps are free and an app that costs $9.99 or even $4.99 is perceived as expensive.
It is unfortunate, in my view, that web services and "products" were designed by contemporary companies as free and that the only real business model with any presence and success is one that is almost exclusively based on advertising revenue. While I lament the app-ification of the web, its introduction of some level of payment may be the only way to diversify the business model of what is an incredibly important industry.
Paradigmatic Change in UIs
In the first wave of computing there was virtually no user interface, comprising little more than instructions written on punch cards which were loaded into a hopper then read by the computer with the results given to the user via a printout. The second wave introduced what we now know to be a user interface, a display with characters and graphics along with a keyboard and mouse. The display evolved from simple monochromatic characters to full color graphics with ever increasing resolution over time and the keyboard and mouse technologies evolved to be smaller and integrated with trackpoints and trackpads. However, the basic elements of a small TV like display, with a keyboard and mouse beneath it, have remained constant for a remarkably long time. What appeared on that display and how a user interacts with it has remained surprisingly constant as well, especially from the time that the concept of programs running in separate windows was introduced.
written on punch cards which were loaded into a hopper then read by the computer with the results given to the user via a printout. The second wave introduced what we now know to be a user interface, a display with characters and graphics along with a keyboard and mouse. The display evolved from simple monochromatic characters to full color graphics with ever increasing resolution over time and the keyboard and mouse technologies evolved to be smaller and integrated with trackpoints and trackpads. However, the basic elements of a small TV like display, with a keyboard and mouse beneath it, have remained constant for a remarkably long time. What appeared on that display and how a user interacts with it has remained surprisingly constant as well, especially from the time that the concept of programs running in separate windows was introduced.
While there were minor predecessors, the major shift into an entirely new form factor came with the introduction of the iPhone. We're now so used to smartphone UIs that many people forget that we hadn't ever experienced one until Apple introduced its game-changing device. The smartphone form factor existed before the iPhone, but Apple totally redefined it. Once users were used to the iPhone user interface, the adoption of the larger form factor iPad was incredibly easy because it was virtually identical. Like the smartphone, the tablet form factor also existed prior to the iPad but again Apple redefined it dramatically. Key to that redefinition was the perfected use of multi-touch. Interacting via multi-touch is so pervasive now that it isn't uncommon to see people walking up to screens in places like hotels, airports, and stores expecting to be able to interact with them with touch only to be really surprised and disappointed when they turn out not to support touch. That's when you know that we've experienced a paradigm shift as a society. Touch has been in university labs for decades but it took Apple's dedication to design excellence of the entire user experience to perfect the technology to create this paradigm shift. 
Another paradigm shift in interaction modality has just started. This one involves the use of speech. Again, speech technology has been around for decades and has been used commercially successfully as well but mostly in niche markets like voice response systems and dictation systems. Apple's Siri is still in beta, a product designation Apple very rarely uses, but promises to do for speech technology what the iPhone did for touch technology - make it a pervasive and paradigmatic change in society.
There are two major insights to glean from these fairly recent advances. The first concerns how these changes took place. In each case, the basic research and foundational technologies as well as even some commercial applications existed for decades prior to the paradigm shift. It was Apple's approach to design that made the difference. The design of everything, from the industrial design of the physical elements of the device (glass, case, bezel, etc.), the visual and interaction design of the operating system and key apps, the engineering design of the internals (processors, memory, battery, GPS, etc.), the manufacturing design of the production line, the design of the website and app store, the design of the content review process, the design of the payment and app download system, the design of the stores, the design of product support, all the way to the design of the product secrecy and product announce/launch systems. Many people like to jump to simple conclusions that these paradigm changes were brought about by this or that individual element but I believe that it was Apple's focus on the total customer experience and all the elements that impact it that was critical. Designers planning a product that they hope will transform an industry need to focus on all of these aspects of design.
The second major insight to glean from these paradigm shifts is the need to rethink how all future products in any market should fit into these major paradigmatic changes in form factor, device, and interaction modality. Designers now need to understand deeply how users are using these technologies in order to design products optimally leveraging them. This is a challenge for many because, as pointed out above, form factor, device, and interaction modality hadn't changed virtually at all for decades. However, these recent changes are so profound that it really does require designers in any market to sit up and take note and consider how users in their markets may be changing.
Having explored paradigm changes we've already witnessed, let's give some thought to where these may go in the future and what other paradigms we may witness in the future. While the computer, smartphone, and tablet form factors and the touch and speech interaction modalities have mostly developed independently, the emerging trend is for them to become more consistent and a future paradigmatic change may involve them integrating deeply. We're seeing the beginnings of changes being made largely to computer operating systems like Apple's OSX to make them more similar to device operating systems like iOS. Apple is making the change gradually with each update to the OS, which is a wise approach that minimizes the magnitude of the change but still moves drives consistency. We're also seeing the very beginnings of a move to integrate form factors, devices, and interaction modalities. Responsive design is part of this trend, as is the enablement of touch and speech pervasively across devices. We're also seeing some degree of cloud based seamless access integrating content and data across devices. We're also seeing that integration spread to even larger form factors like TVs and digitally enabled physical window panes. Some call this a post-PC era, my sense is that we're witnessing a plethora of form factors which in PCs, ensuring that each of these can suit the wide characteristics and contexts of use into the future.
We're living in exciting times that require designers to be fully aware of, intimately knowledgeable about, and be able to leverage the benefits of these incredible paradigm shifts in technology and people's use of them.
Top 10 Life Habits Podcast Episodes
I've been reflecting on all the top ten this and top ten that I've seen on blogs and the social networks toward the end of the year. That got me thinking about what the top ten Life Habits podcast episodes would be. I had a look and aggregated the results from several of the top countries and found some pretty interesting results. They reflect the top ten episodes being listened to right now. The list may also be interesting to you if you haven't listened to the full 67 episodes produced to date and would like to listen to ones that other listeners are particularly interested in. This list may also be of interest to people who just got a device for Christmas and want to get into podcast listening too.
So, here's the list (the numbers in parentheses indicate the episode number):
- Types of Help (LH67)
- Assertiveness (LH49)
- Managing Stress (LH24)
- Visualizing Progress (LH64)
- 5 Lazy Ways to Get in Shape (LH66)
- Life Lessons (LH65)
- Stop Procrastinating (LH46)
- Time Management (LH2)
- Staying Positive (LH3)
- The Power of the Mind (LH4)
Many podcasts that deal with news or technology developments are time sensitive and listeners typically only listen to the most recent episode and past episodes have very little value because they're essentially old news. In contrast, my Life Habits episodes are essentially timeless and people regularly listen to the full list of epsides. Many listeners subscribe and listen to every episode as it comes out but others selectly listen to podcast topics that specifically interest them.
The most listened to episode right now is the most recent one that I did with UK Psychologist Mandy Kloppers.  In addition to being the most recent, it is a topic that I would think would be of particular interest to many of the listeners and Mandy also does a really good job of outlining the types of situations and challenges that would be appropriate for which to seek some professional help, the types of help that are available, and also what to expect and how to get the most out of the various types of professional help. Many people also have difficulty being appropriately assertive so that comes in as the second more popular episode. The session provides information on how to avoid being to unassertive but also very importantly to avoid being too aggressive too. We live in a rather stressful world so managing stress comes in at position three. Visualization of your goals and visualizing progress toward them is important and the episode on that topic came in at position four. The session with my regular guest Marie-Josée Shar on five lazy ways to get into shape is especially of interest at the moment when many people have resolved to get into better shape so this episode came in at position five. Steve Jobs's life lessons came in at the sixth position. The common challenges of procrastination, time management, and staying positive took positions seven, eight, and nine. The tenth slot was taken by my session on the power of the mind during which I describe the various biases we have and often don't know we have. If you'd like to check out these episodes, you can do so by going to the podcast page on iTunes or the show notes site.
In addition to being the most recent, it is a topic that I would think would be of particular interest to many of the listeners and Mandy also does a really good job of outlining the types of situations and challenges that would be appropriate for which to seek some professional help, the types of help that are available, and also what to expect and how to get the most out of the various types of professional help. Many people also have difficulty being appropriately assertive so that comes in as the second more popular episode. The session provides information on how to avoid being to unassertive but also very importantly to avoid being too aggressive too. We live in a rather stressful world so managing stress comes in at position three. Visualization of your goals and visualizing progress toward them is important and the episode on that topic came in at position four. The session with my regular guest Marie-Josée Shar on five lazy ways to get into shape is especially of interest at the moment when many people have resolved to get into better shape so this episode came in at position five. Steve Jobs's life lessons came in at the sixth position. The common challenges of procrastination, time management, and staying positive took positions seven, eight, and nine. The tenth slot was taken by my session on the power of the mind during which I describe the various biases we have and often don't know we have. If you'd like to check out these episodes, you can do so by going to the podcast page on iTunes or the show notes site.
Apple's Post-PC Era
I was just setting up a new iPad for a family member who wanted to use the new device she received as a gift as a stand alone device without needing to connect to a PC. Regular readers of this blog will know that I'm usually pretty positive about Apple's designs and, of course, I'm certainly not alone in that view. Apple is incredibly good at hardware design and the integration of software with its hardware. However, the company to date has had some difficulty with the design of its cloud capabilities.
Apple has recently used the term "post-PC era" as a basis for its mobile and cloud strategies and communication. Recent updates to iTunes and iOS have provided some independence of mobile devices from computers, but only partially. You can now push updates from a PC-based iTunes to an iPod Touch, iPhone, or iPad without using a cable but you still have to use a computer in the mix.
There are other use cases that have absolutely no support on iOS devices.  The most annoying and concerning one for me is the inability to subscribe to podcasts on Apple mobile devices. You can download individual episodes but there is no way to actually subscribe within mobile iTunes. With the increasing popularity and use of mobile devices (see last blog post), the inability of podcast listeners to subscribe via mobile devices is not only inconvenient for users, it is also a major problem for those creating podcasts, like me. It is really strange that Apple hasn't provided the capability to subscribe. All it would require is to include the same "subscribe" button to the right of the podcast name and artwork on mobile iTunes as is included on the computer-based version of iTunes (see visual on the right). It was pointed out to me by a friend on Facebook that there are separate apps that provide this capability with one called Downcast that is particularly good and one that he recommends. That's a temporary fix but I still think that this missing function needs to be included in the base mobile version of iTunes. I know that it is a herculean task to develop mobile device operating systems that never need to be connected to a PC and to design that really well. However, leaving off the subscribe button seems to be a rather strange oversight on Apple's part.
The most annoying and concerning one for me is the inability to subscribe to podcasts on Apple mobile devices. You can download individual episodes but there is no way to actually subscribe within mobile iTunes. With the increasing popularity and use of mobile devices (see last blog post), the inability of podcast listeners to subscribe via mobile devices is not only inconvenient for users, it is also a major problem for those creating podcasts, like me. It is really strange that Apple hasn't provided the capability to subscribe. All it would require is to include the same "subscribe" button to the right of the podcast name and artwork on mobile iTunes as is included on the computer-based version of iTunes (see visual on the right). It was pointed out to me by a friend on Facebook that there are separate apps that provide this capability with one called Downcast that is particularly good and one that he recommends. That's a temporary fix but I still think that this missing function needs to be included in the base mobile version of iTunes. I know that it is a herculean task to develop mobile device operating systems that never need to be connected to a PC and to design that really well. However, leaving off the subscribe button seems to be a rather strange oversight on Apple's part.
To the listeners of my podcast who may be reading this, I'd suggest that you use the iTunes on your PC to subscribe to the podcast or download an app like Downcast to essentially replace the podcast part of mobile iTunes on your iOS device. I do hope that Apple addresses this problem soon in an update to iOS so that we won't see bifurcation of the podast audience on Apple devices and also no longer have a single reliable place to determine podcast popularity and feedback.